고정 헤더 영역
상세 컨텐츠
본문
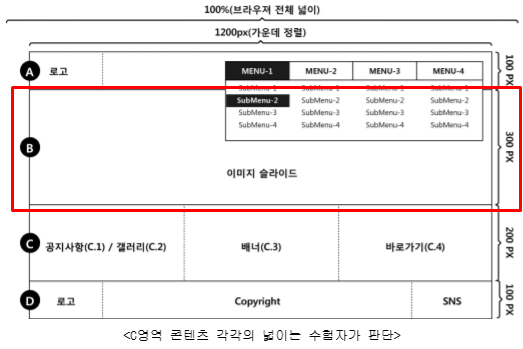
웹디자인기능사 실기 6일안에 합격하기 (4/6) : Slide (슬라이드영역)
이전 포스트에서는 헤더영역을 구현했는데요 https://youngdesigners.tistory.com/42
웹디자인 기능사 실기 6일안에 합격하기 (3/6) : Header(헤더) 2
웹디자인 기능사 실기 6일안에 합격하기 (3/6) : Header(헤더) 2 안녕하세요. 헤더는 로고와 메뉴(주메뉴, 서브메뉴)로 구성되데요, 이전 포스트에서는 헤더안에 들어갈 로고 이미지와 로고 부분을 구현했습니다...
youngdesigners.tistory.com
헤더영역에 이어 슬라이드 영역을 구현해보겠습니다.

<!--슬라이드 영역 구현하기(1) : 이미지, 텍스트 구현-->

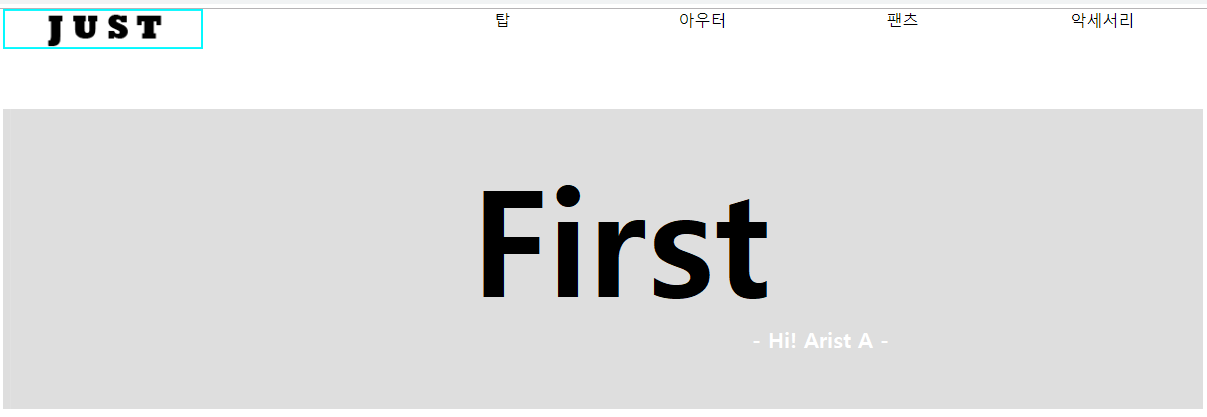
시험장에 가면 슬라이드에 들어갈 3개의 이미지와 슬라이드 위에 적용될 텍스트가 .txt파일로 주어집니다.
공개문제에는 이미지가 없기때문에 임의로 슬라이드 이미지를 3장과 텍스트를 만들었어요.

<!--슬라이드 영역 구현하기(2) : index.html 작성-->
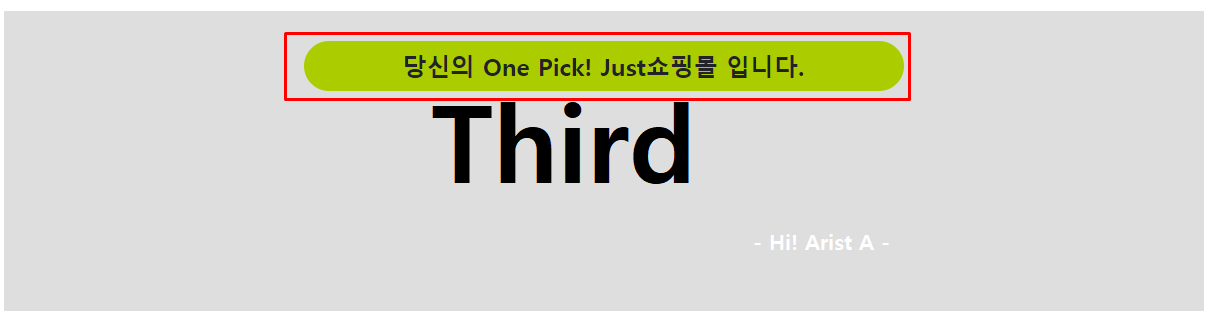
이미지와 텍스트를 사용해 html을 배치합니다.
index.html
<div class="mainslide_div whole">
<div class="slideimage">
<img src="imgs/slide/image(1).png" alt="no">
<img src="imgs/slide/image(2).png" alt="no">
<img src="imgs/slide/image(3).png" alt="no">
<div class="slidetext">
<h2>
<span>당신의 One Pick! Just쇼핑몰 입니다.</span>
</h2>
</div>
</div>
</div>
<div class="clear"></div>
<!--슬라이드 영역 구현하기(3) : style.css 작성-->
1. 헤더 아래에 슬라이드 이미지를 배치합니다.

style.css
/*2. 메인 슬라이드*/
.mainslide_div{
height: 300px;
}
.slideimage{
position: relative;
overflow: hidden;
height: 300px;
width: 1200px;
background-color: #000;
}
.slideimage img{
width: 100%;
transform: all 2.0s;
position: absolute;
}
2. 메인 슬라이드 위에 올라갈 텍스트의 배치를 조정 해주세요.
style.css
.slidetext{
position:relative;
/*margin:-50px; 0 0 -300px !important;/*텍스트 박스 크기만큼 빼줍니다.*/
text-align: center;
width: 600px;
height: 50px;
line-height: 50px;
background-color: #ABCD00;
border-radius: 30px;
left:0%;
top: 10%;
}
.slidetext span{
color:#222328;
} 
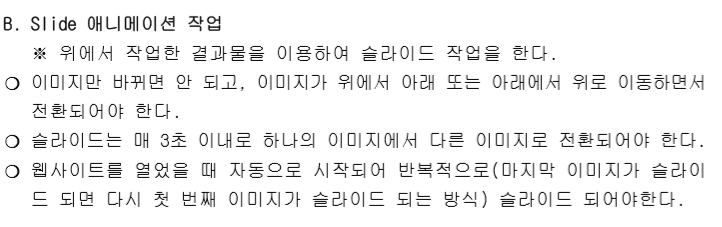
이미지와 텍스트를 배치했으니 과제에서 제시한 슬라이드 에니매이션 효과를 주어볼까요?
<!--슬라이드 영역 구현하기(4) : script.js 작성-->

슬라이드가 전환되게 하기 위해 스크립트 코드를 작성합니다.
script.js
start(); //스타트 함수 호출
var image_num=2; //이미지 개수-1 선언
var j=0; //이미지 순서(0부터 시작)를 담을 변수 선언
function start(){
$(".slideimage img").eq(0).siblings().css({"margin-left":"-3000px"} );
setInterval( function()
{slide();}, 3000);
}
function slide(){
//2번째 이미지(0부터 시작)이면 j를 0으로 초기화하고
//그렇지 않을 경우 j에 1을 더해준다.
j = j==image_num ? 0 : j+1;
//이전의 이미지는 -3000px로 보내고 지금의 이미지를 0px로 보내주세요.
$(".slideimage img").eq(j-1).css({"margin-left":"-3000px"} );
$(".slideimage img").eq(j).css({"margin-left":"0px"} );
}
이 글이 도움이 되었으면 공감을 눌러주세요. 감사합니다.
'IT✨ > 웹디자인' 카테고리의 다른 글
| 쉽고 빠르게 모달 UI 만들기 (html, css, js) (0) | 2019.11.26 |
|---|---|
| 웹디자인 기능사 실기 6일안에 합격하기 (3/6) : Header(헤더) 2 (0) | 2019.11.19 |
| 웹디자인 기능사 실기 6일안에 합격하기 (3/6) : Header(헤더) 1 (0) | 2019.11.19 |
| 웹디자인 기능사 실기 6일안에 합격하기 (2/6) (0) | 2019.11.19 |
| 웹디자인 기능사 실기 6일안에 합격하기 (1/6) (0) | 2019.11.19 |





댓글 영역